JB스킨 에드센스 광고 설정 방법 - 슬롯 설정 및 위치 파악하기
- 취미 / 블로그 운영
- 2021. 3. 7.
JB - SKIN 167 광고 설정 방법
안녕하세요. 리치팁입니다.
애드센스 광고 승인은 났는데, 막상 광고 설정은 어떻게 해야 하는지 감이 잡히지 않는 분들도 있을 거예요.
처음엔 자동광고를 했는데, 이곳저곳에서 광고가 뜨길래.. 제가 원하는 블로그 취향과는 맞지 않았어요.
수익형 블로그지만, 광고로 목숨 건 블로그처럼 보이기 싫었기 때문에 이것저것 만지다 보니 조금은 파악이 되더군요.
JB스킨 167 버전 기준으로 설명을 드릴 거고요. 각 항목에 설정 방법과 표시되는 위치에 대해서 알아보도록 할게요.
티스토리 관리자 모드에서 간편하게 설정하는 방법도 공유합니다 :D
아직 애드센스 승인을 받지 못하신 분은 아래 글을 참고하시면 좋을 것 같아요.
구글 에드센스 거절 이유 - 승인 받을 수 있는 방법 정리
# 수익형 블로그의 첫걸음 안녕하세요. 리치팁입니다. 아직 에드센스 승인을 기다리시고 있는 분들! 혹은 거절 당한 경험이 있으신 분들. 이유를 찾지 못했기에 검색을 통해 이 글을 살펴보고 있
jooaoo0819.tistory.com

관리자 모드 광고 설정
예전에는 티스토리 플러그인을 통해서 상,하단에 광고를 설정할 수 있었죠.
지금은 관리자모드에서 '수익' 항목에서 애드핏과 에드센스 광고를 관리할 수 있습니다.
에드센스 관리를 들어가보면 광고 위치를 메인 상하단, 본문 상하단, 사이드바와 자동광고까지 설정할 수 있습니다.
포스팅 하나하나 들어가서 넣지 않아도 되는 간편한 설정법이죠.
에드센스 관리 항목에서 목록 상단, 하단 광고는 JB스킨에 적용할 수 없고, 스킨 편집으로만 설정할 수 있습니다.
JB스킨 위치 설정
관리자 모드에서 스킨편집으로 들어가시고, 아래로 좀만 내려보면 에드센스 관련 항목이 보입니다.
슬롯을 입력하는 공란과 위치 선정까지 할 수 있게 상세하게 나와있죠.
JB스킨 설명서를 보고서 설정을 해봤는데, 솔직히 상세하게 설명이 나와있지는 않아요.
그래서 각 항목별과 위치들에 관해서 한번 정리해보도록 하죠.
1. 메인상단, 메인하단
티스토리 관리자 모드에서 목록 상단, 하단 구간을 담당하고 있는 항목입니다.
홈화면에서 상단 구간은 한눈에 팍 알아볼 수 있게 광고를 넣을 수 있죠.
하단 구간은 사이드바 끝자락에 나타나게 되는 반응형 광고를 설정할 수 있습니다.


2. 본문상단, 상단 2개, 상단 오른쪽
본문 상단 쪽에 왜 이렇게 많은 항목들이 존재하나 싶었습니다.
알고보니, 본문 상,중,하 중에서 상단 구간이 애드센스 광고 클릭 비중이 압도적으로 많이 나오더라고요.
그런 의도를 파악하고 제작자가 나름 배려한 것이 아닐까 생각합니다. 한번 상세하게 살펴보죠.
# 본문상단
포스팅 글 맨 위쪽에 자리 잡은 광고입니다. 애드센스 관리에서 사용되는 본문 상단에 해당하는 구간입니다.
JB스킨 편집에서 본문 상단 광고를 설정하고 나니 문제점이 하나 있었죠.
본문에 2개의 애드센스 광고 나오고 있었습니다. 살펴보니 에드센스 관리에서 설정한 것과 JB스킨 편집으로 설정한 광고는 별도로 운영되나 봅니다.
광고를 1개만 넣고 싶은 분이라면 둘 중 하나의 설정을 꺼두시고 사용하시길 바랍니다.

# 본문 상단 두 개
제목 그대로 상단에 두개의 광고가 노출됩니다. 약간의 차이가 있다면 작은 사이즈로 노출된다는 거죠.
모바일 화면에서는 위, 아래로 2개의 광고로 노출됩니다.


# 본문 상단 오른쪽
본문 글을 왼쪽으로 몰아넣고, 오른쪽에 광고를 표시하는 방식입니다.
한 구간을 광고로 사용하지 않기 때문에, 본문을 읽으면서 자연스럽게 광고를 훑어보게 되니 괜찮을 것 같기도 하네요.
하지만, 본문 글이 더 중요하기에 저는 사용하지 않고 있습니다.

3. 본문하단, 본문중간
본문중간은 해당 포스팅 글에서 광고 코드를 붙여넣는 위치에 따라서 광고가 노출되니 설정해두세요.
그리고 본문하단은 애드센스 관리와 JB스킨 설정에서 위치에 차이가 있습니다.


JB스킨은 본문 글이 끝나는 구간에 표시가 되고, 에드센스 관리를 통해서 설정한 구간은 태그 아래 위치하게 됩니다.
저는 아직 에드센스 광고에서 열리지 않았지만, '일치하는 콘텐츠'는 태그 아래에 넣는 것이 좋다고 합니다.,
나중에 오픈하게 되면 추가적인 설명을 통해 포스팅해보도록 할게요 :D
4. 인피드 광고
인피드 광고는 컨텐츠 사이에 광고를 살며시 끼어넣는 노출 방식입니다.
카테고리에서 정해진 간격에 따라 광고가 표시되고, 메인화면에 카테고리가 나온다면 홈화면에서도 노출이 가능합니다.
각 주제와 맞는 광고가 노출되기 때문에 잘만 활용한다면 본문 글 뿐만이 아니라,
방문자가 이리저리 돌아다니면서 광고를 클릭할 확률도 증가시킬 수 있습니다.

애드센스 슬롯 설정
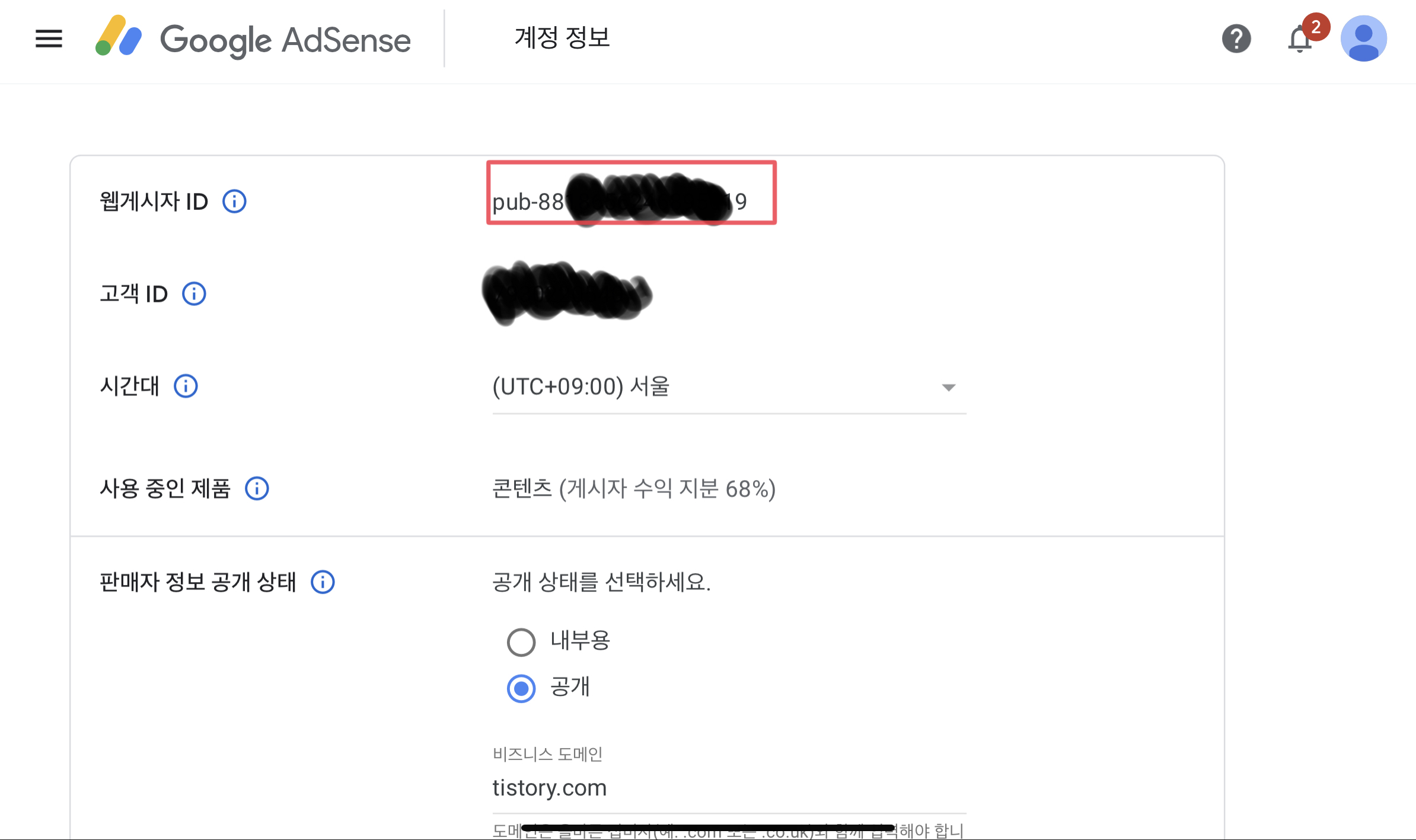
JB스킨을 통해 애드센스 광고를 게재하면서 발생한 수익을 받기 위해선 가장 먼저 입력해야 할 부분이 있습니다.
AdSense Client ID
입력란에 'pub-엄청긴숫자'를 꼭 필히 입력해주셔야 해요.


1. 해당 광고 코드
애드센스 승인 받고 광고를 게재할 수 있는데, 자동광고와 직접 광고 형태를 만들고 적용하는 방법이 있습니다.
수동광고는 애드센스 광고에서 '신규광고만들기'를 통해 만든 광고 단위에서 코드를 확인해야 합니다.
처음엔 도대체 이게 뭔가 싶어서 JB스킨 설명서를 살펴봐도 '슬롯을 입력하세요.'라고만 나오고, 어떤 걸 입력해야 하는지 도무지 감이 잡히질 않았죠.
애드센스 광고 코드 전체를 붙혀넣기 한 적도 있습니다. 광고 코드를 입력하는 건 맞습니다.
다만, 구글 애드센스에서 광고를 생성하면 코드가 만들어지는데, 해당 코드 안에 살펴보면
'data-ad-slot="*******002"></ins>'
이라는 문구가 보입니다. 여기 표시된 숫자를 입력하시는 거예요.
각 설정된 위치에 슬롯에 표시된 넘버를 입력해주시면 직접 만든 광고 형태로 노출됩니다.
2. 중간 광고 HTML
각 위치에 광고들은 온오프 설정을 해두면 알아서 광고가 다양한 형태로 게재되는 모습을 볼 수 있습니다.
하지만, 이상하게도 중간 광고는 활성화를 시켰는데도 포스팅 중간에 노출이 되지 않는 거예요.
그래서 이것저것 살펴보다가, 결국 해결을 했습니다.
JB스킨에 슬롯에 해당 광고 코드 넘버를 입력한 후에 글 안에서 원하는 위치에 아래 코드를 HTML에서 입력하세요.
<div class="jb-adsense-cm"></div>
이렇게 설정하니 그제서야 중간 광고가 뜨기 시작했습니다. 혹시나 광고가 뜨지 않는 분들이라면 참고하세요.
3. 인피드 광고 레이아웃 및 슬롯
이 부분은 인피드 광고를 세분화해서 설정하는 구간인데, 광고를 표시하는 간격과 인피드 코드, 광고 레이아웃을 설정할 수 있습니다.

구글 애드센스에서 생성한 해당 코드에서 아래 문항을 참고하세요.
'data-ad-layout-key=xxx'
특별히 레이아웃까지 설정할 수 있는 인피드는 다른 글들과 비슷한 형태로 광고를 넣을 수 있기 때문에, 카테고리에서 자연스럽게 광고 노출이 가능합니다.
어찌보면 낚시처럼 보일 수도 있지만, 연관된 주제의 카테고리라면 주제에 맞는 광고를 해주니 도움이 될 수도 있지 않을까요? :D
마지막으로
에드센스 광고 설정하는 방법은 많이 있지만, 해당 스킨에 적용하거나 문제점들을 알려주는 글이 없기에 작성하게 되었습니다.
하나하나 적용해가며 터득할 수도 있지만, 경험상 시간을 너무 오래 잡아먹어서 다른 분들은 고생하지 마시라고 정리해봤습니다.
조금이나마 도움이 되셨으면 좋겠네요 :D
지금까지 리치팁이었습니다. 감사합니다.
'취미 > 블로그 운영' 카테고리의 다른 글
| 구글 애드센스 광고 크롤러 오류 해결 방법 (5) | 2021.07.25 |
|---|---|
| 구글 에드센스 광고 종류별 특징 - 수익형 블로그 만들기 (1) | 2021.03.08 |
| 구글 에드센스 거절 이유 - 승인 받을 수 있는 방법 정리 (4) | 2021.03.06 |
| 글주제 글쓰기 - 화면 앞에서 멈춰버린 당신을 위해 (8) | 2021.02.08 |
| 블로그 최적화 오류 해결 방법 ! - 상위 노출하는 법 (14) | 2021.02.04 |




