티스토리 블로그 썸네일 크기 쉽게 수정하기
- 취미/블로그 운영
- 2021. 2. 1.

안녕하세요. 리치팁입니다. 블로그를 개설하고 나서 글을 쓰고, 한번씩 홈 화면을 살펴보면 썸네일에 글자들이 제대로 표시가 되지 않는 현상이 있는 것을 발견했습니다. 제목들을 보고 글의 주제를 파악할 수도 있겠지만 스킨에 따라 썸네일을 보고 파악하는 경우도 많겠죠? 티스토리 블로그는 HTML을 사용해서 블로그를 자유롭게 세팅할 수 있지만 처음 접하시는 분들이라면 상당히 어렵다고 생각됩니다. 그래서 오늘은 HTML을 사용해서 썸네일 크기 조절하는 방법을 최대한 간단하게 포스팅해보도록 하겠습니다. :D
# '티스토리 매거진 - 슬라이드 리스트1 커버' 사용 기준이며 스킨에 따라서 코드나 번호가 다를 수 있으니 사용하시는 스킨을 확인하시고 진행하세요.
썸네일 이미지 정사각형 만들기





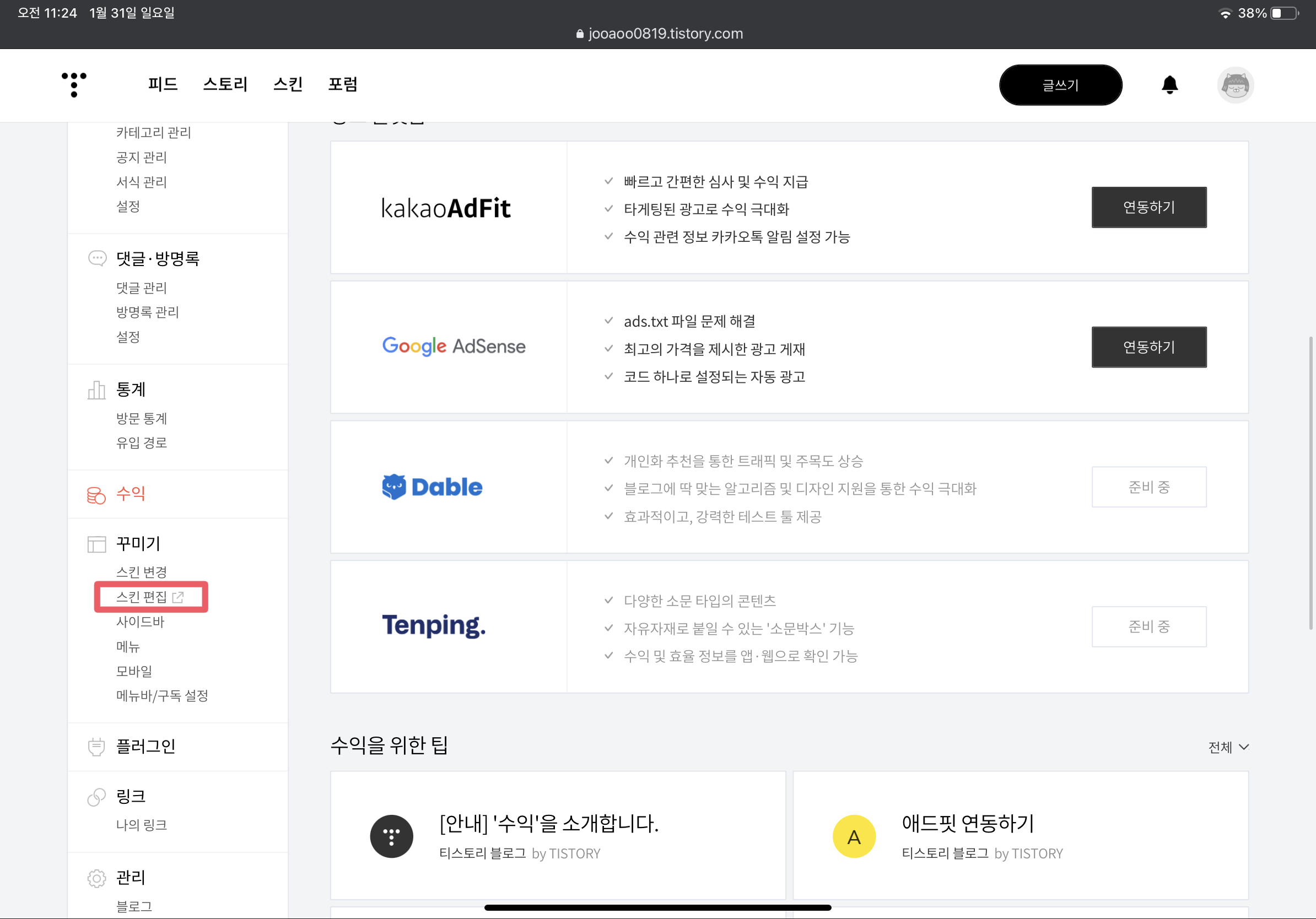
1. 티스토리 관리자 모드에서 꾸미기란에 있는 '스킨 편집' 클릭
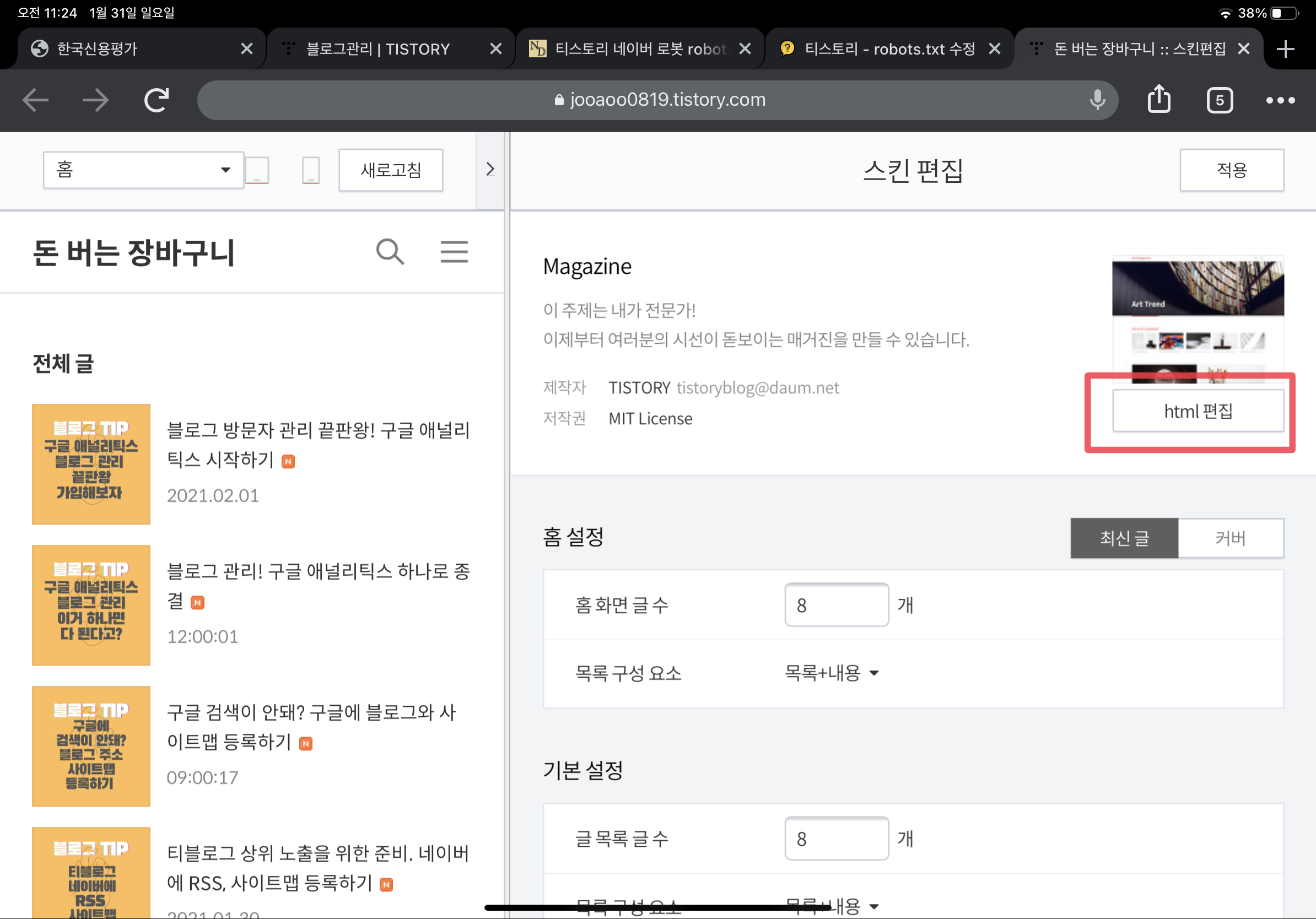
2. 'html 편집' 클릭
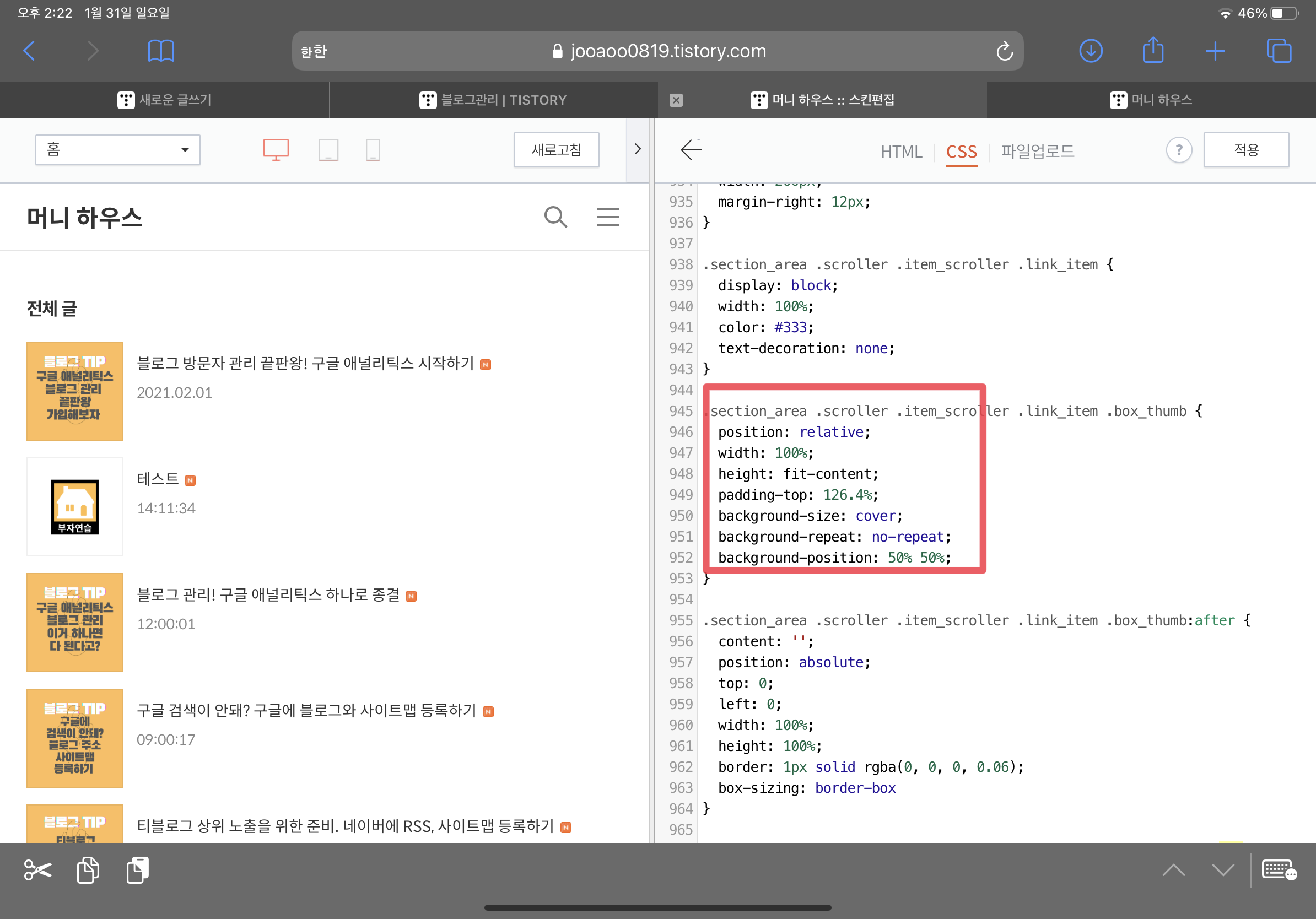
3. CSS 에서 949 번을 찾아갑니다.
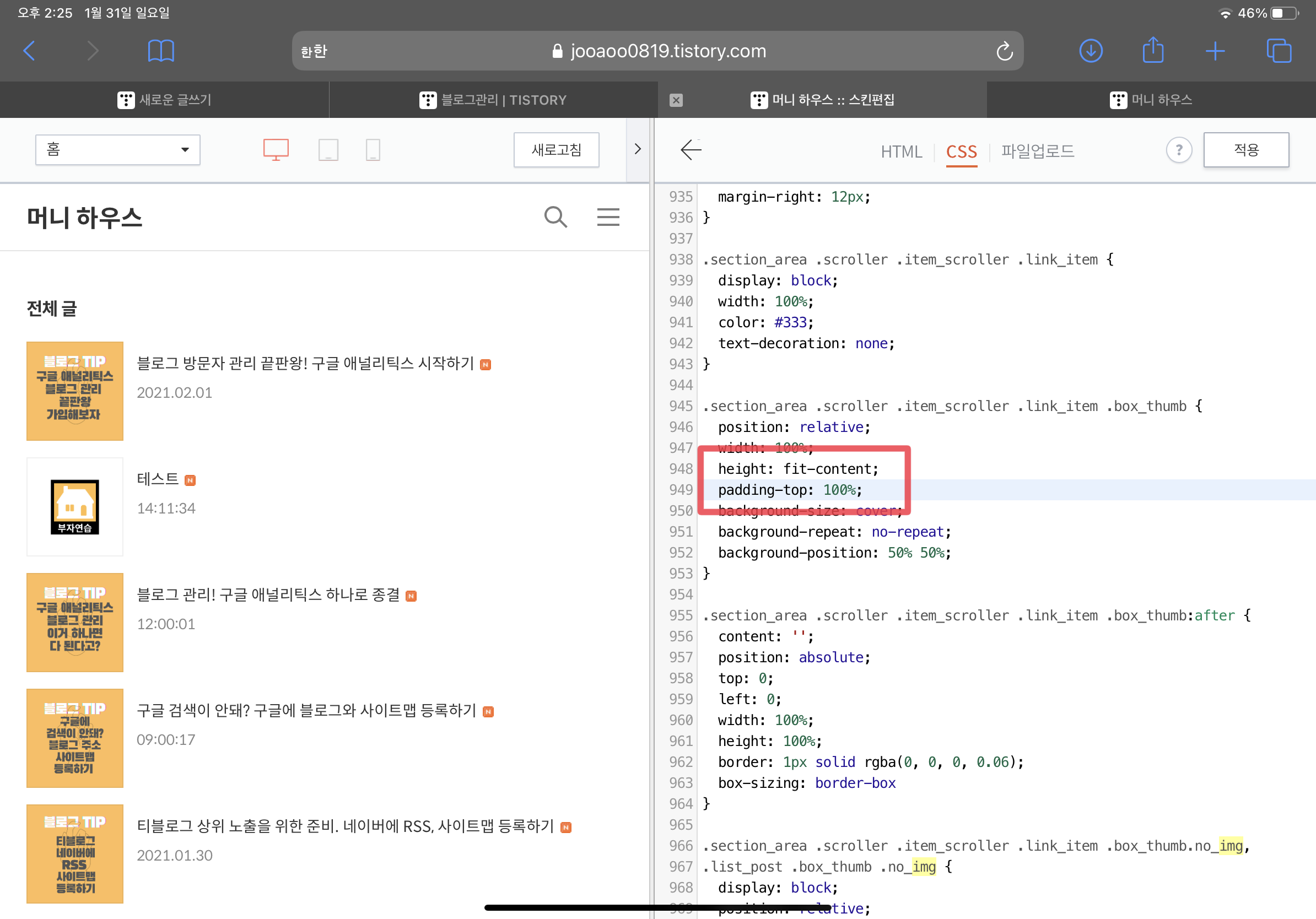
4. padding-top '126.4%' ▶ '100%' 변경해줍니다.
5. '적용버튼' 클릭 후 확인하기.
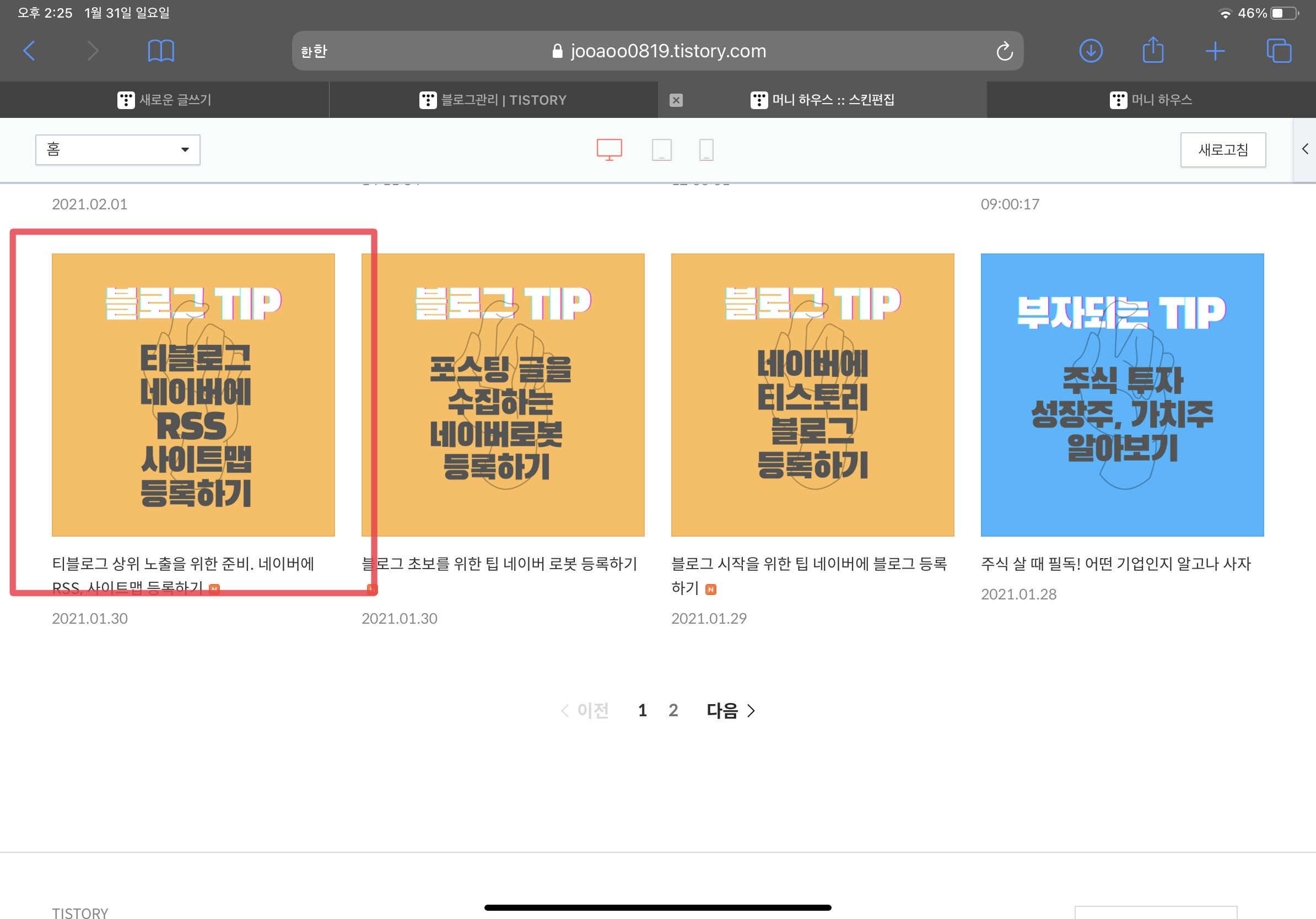
글 목록에 인기글, 최신글 썸네일 크기 비율 수정




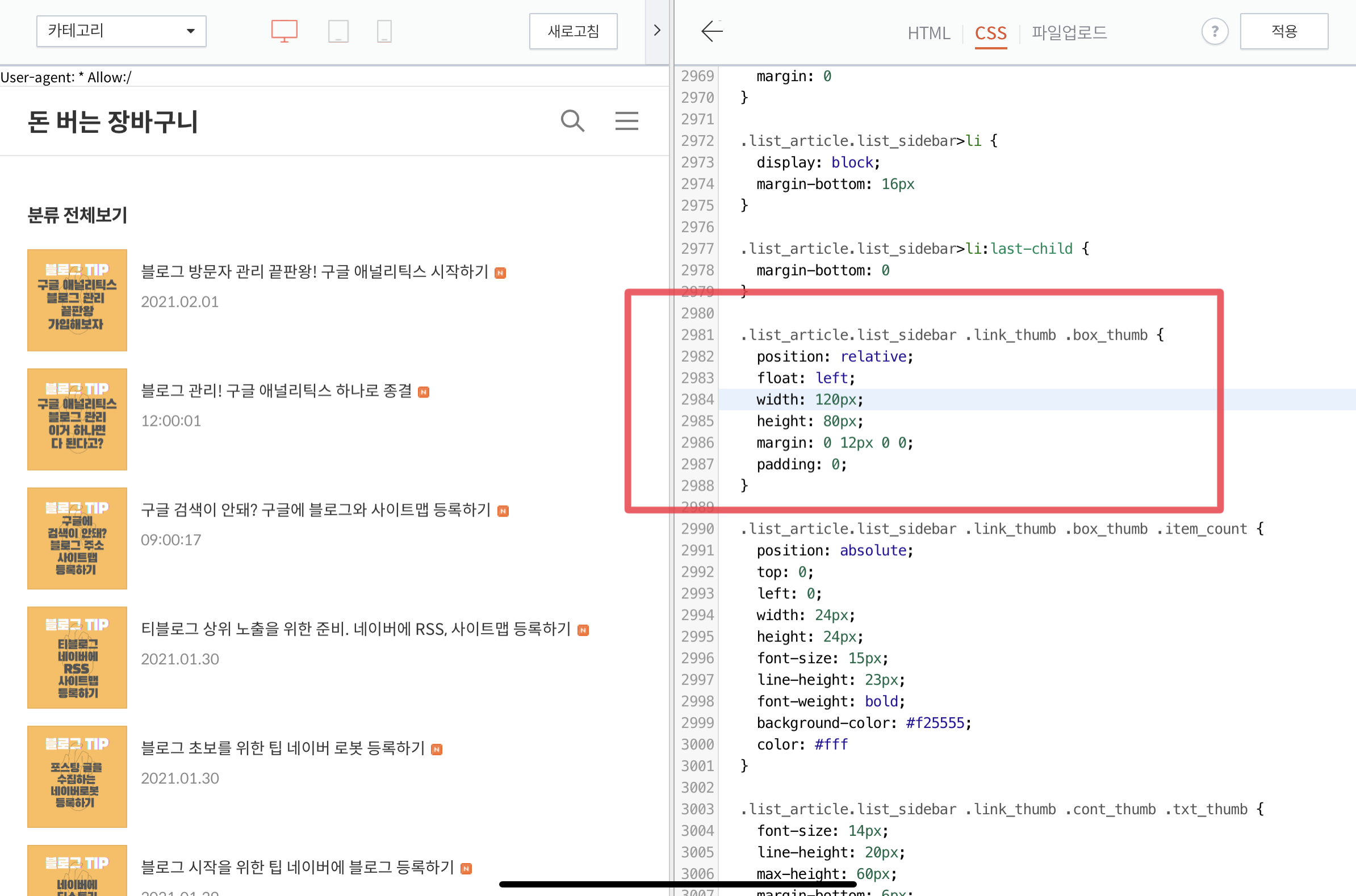
1. CSS 에서 2984 줄을 찾아갑니다.
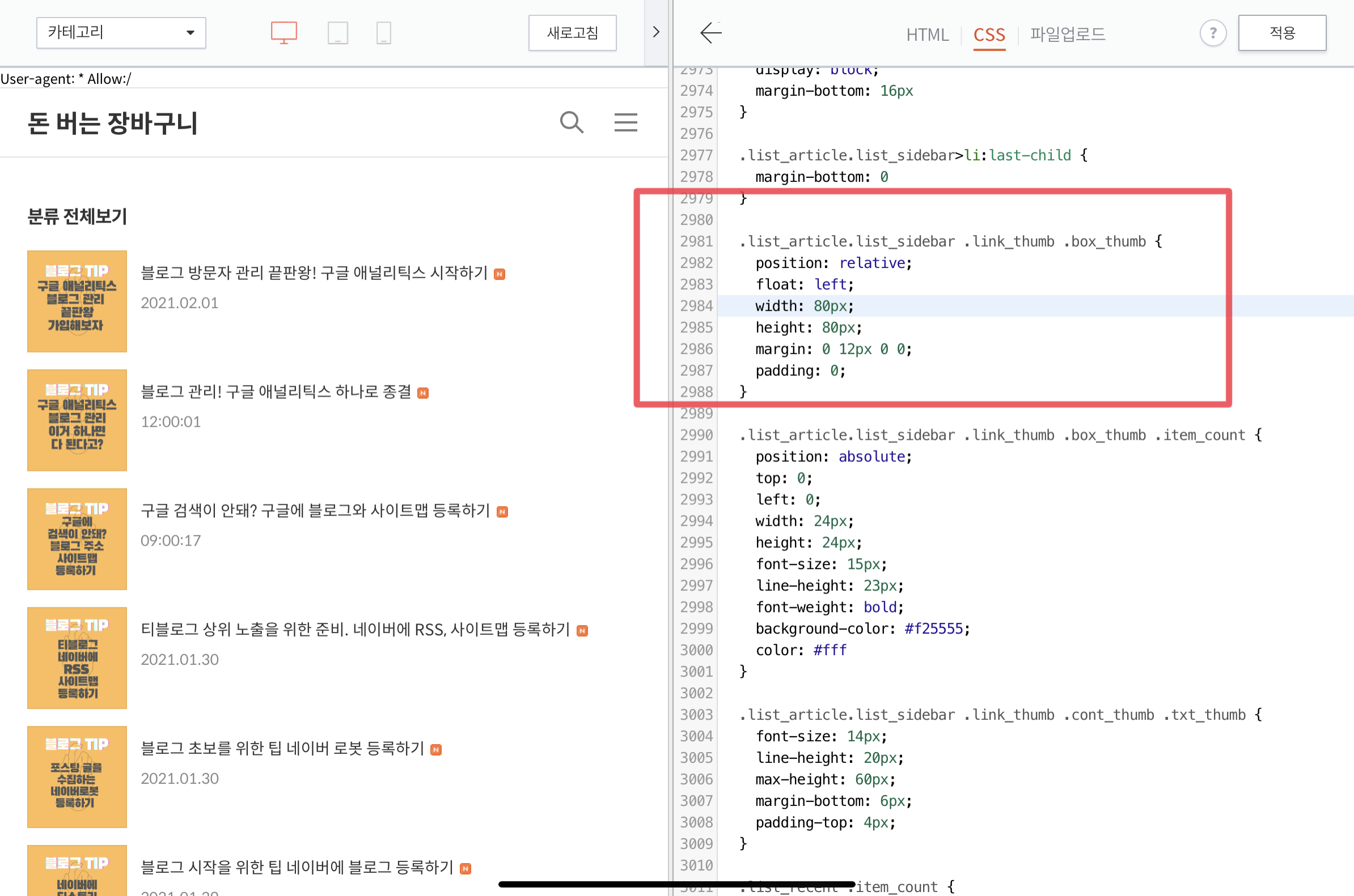
2. width 에 표시된 '120px;' ▶ '80px;'로 변경해줍니다.
3. 적용버튼 클릭 후 새로고침을 해서 확인해줍니다.
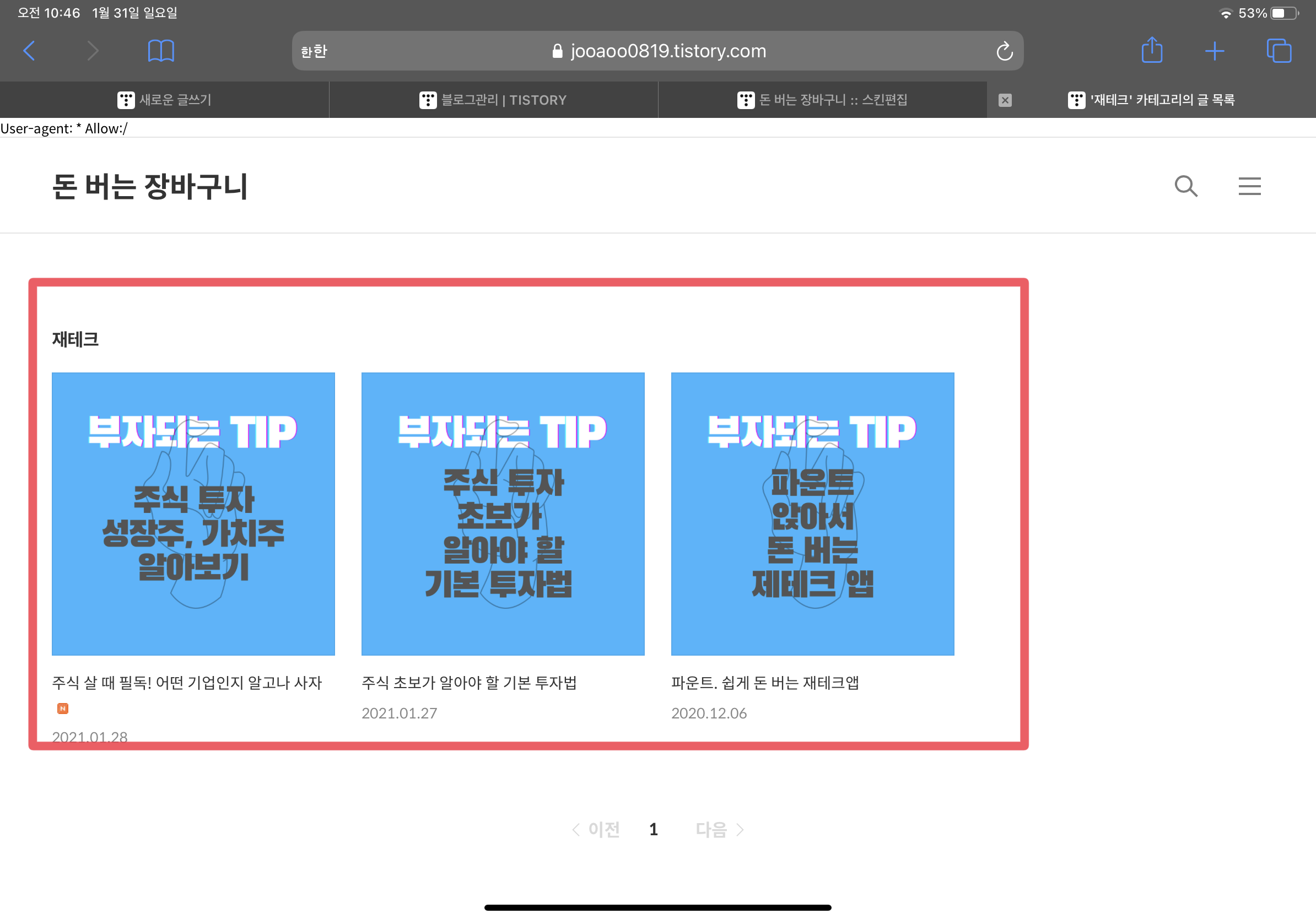
카테고리 썸네일 크기 비율 수정




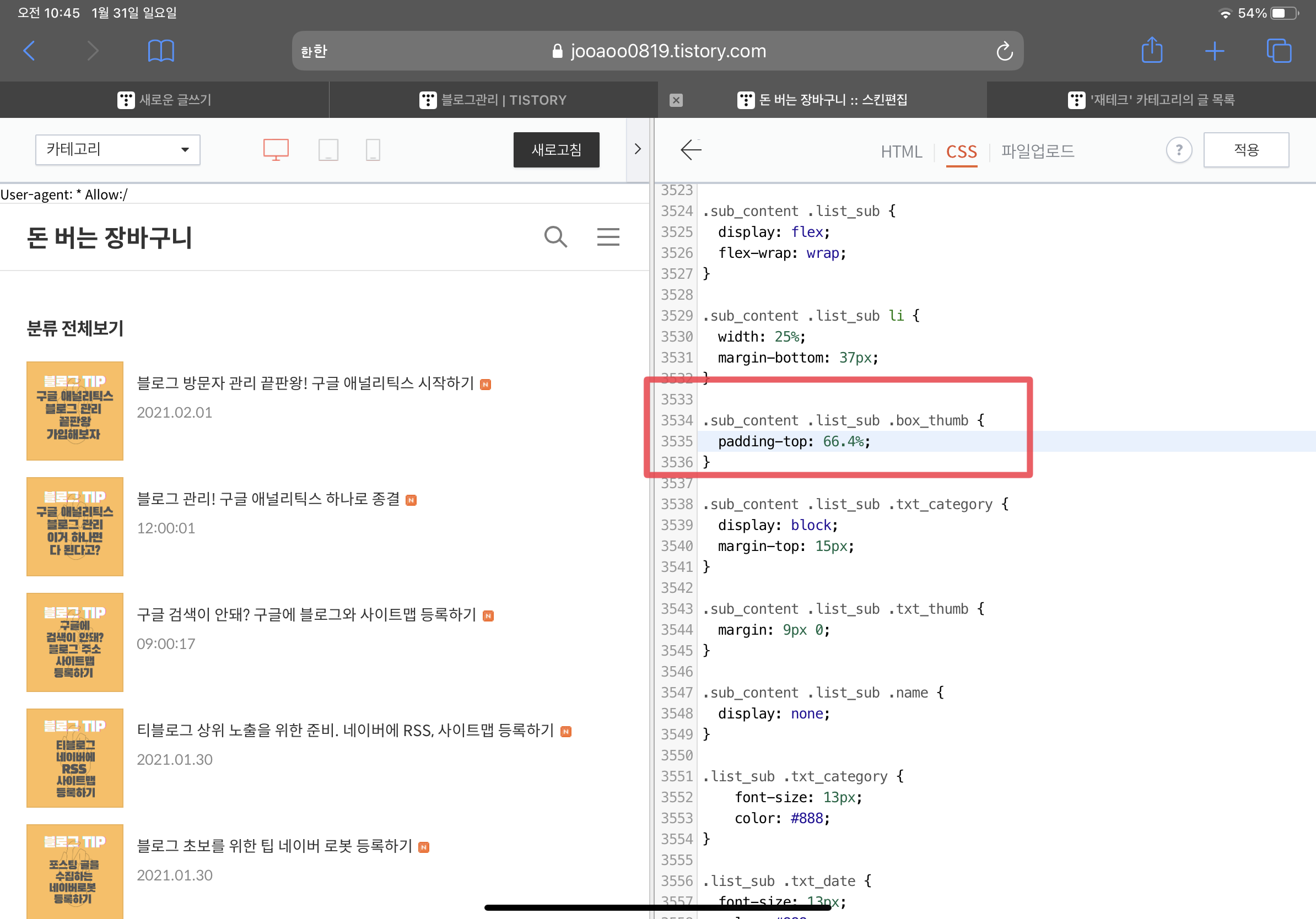
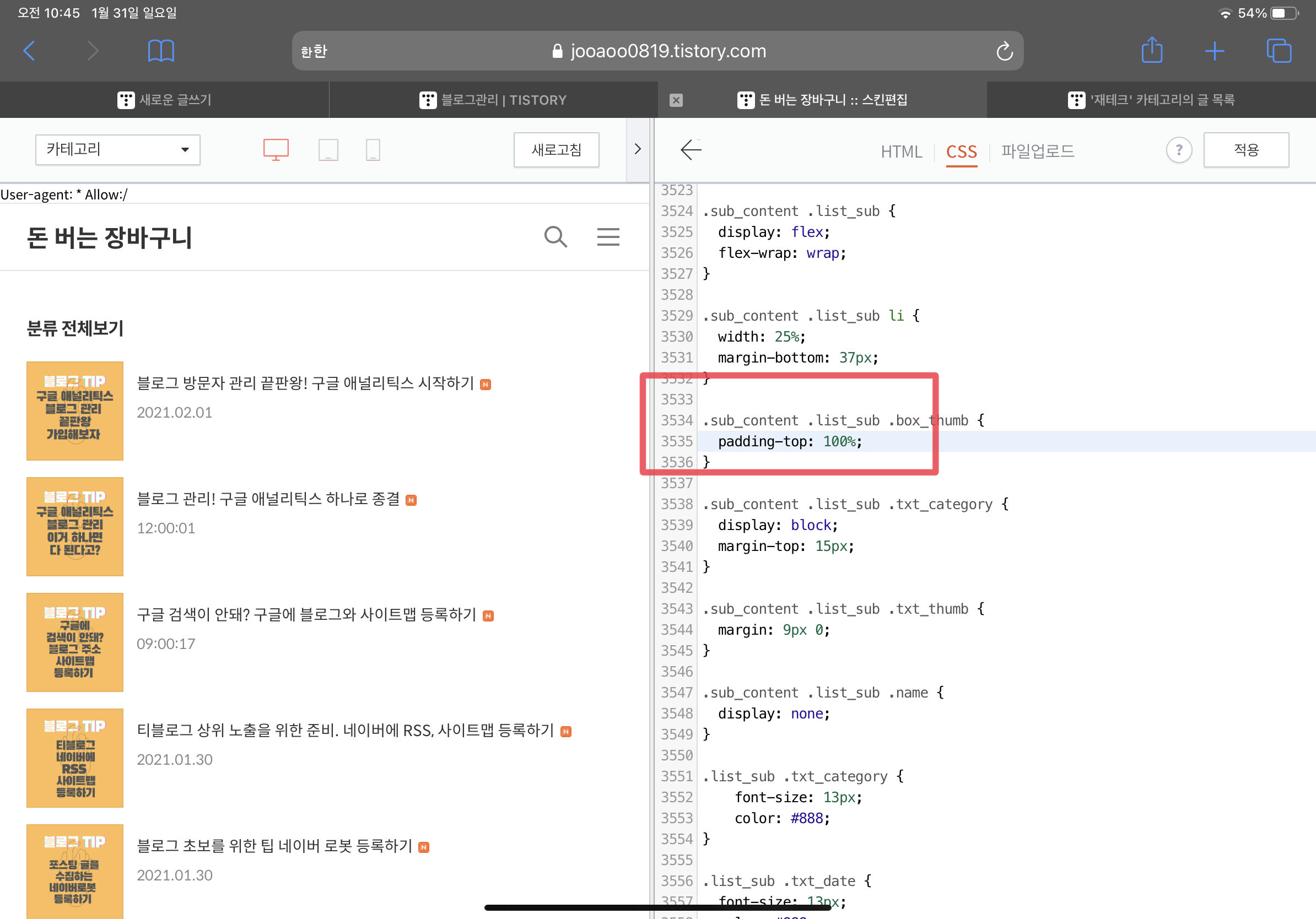
1. CSS 에서 3535 줄을 찾아갑니다.
2. padding-top 에 표시된 '66.4%' ▶'100%'로 변경해줍니다.
3. 적용하고 새로고침 후 확인까지.
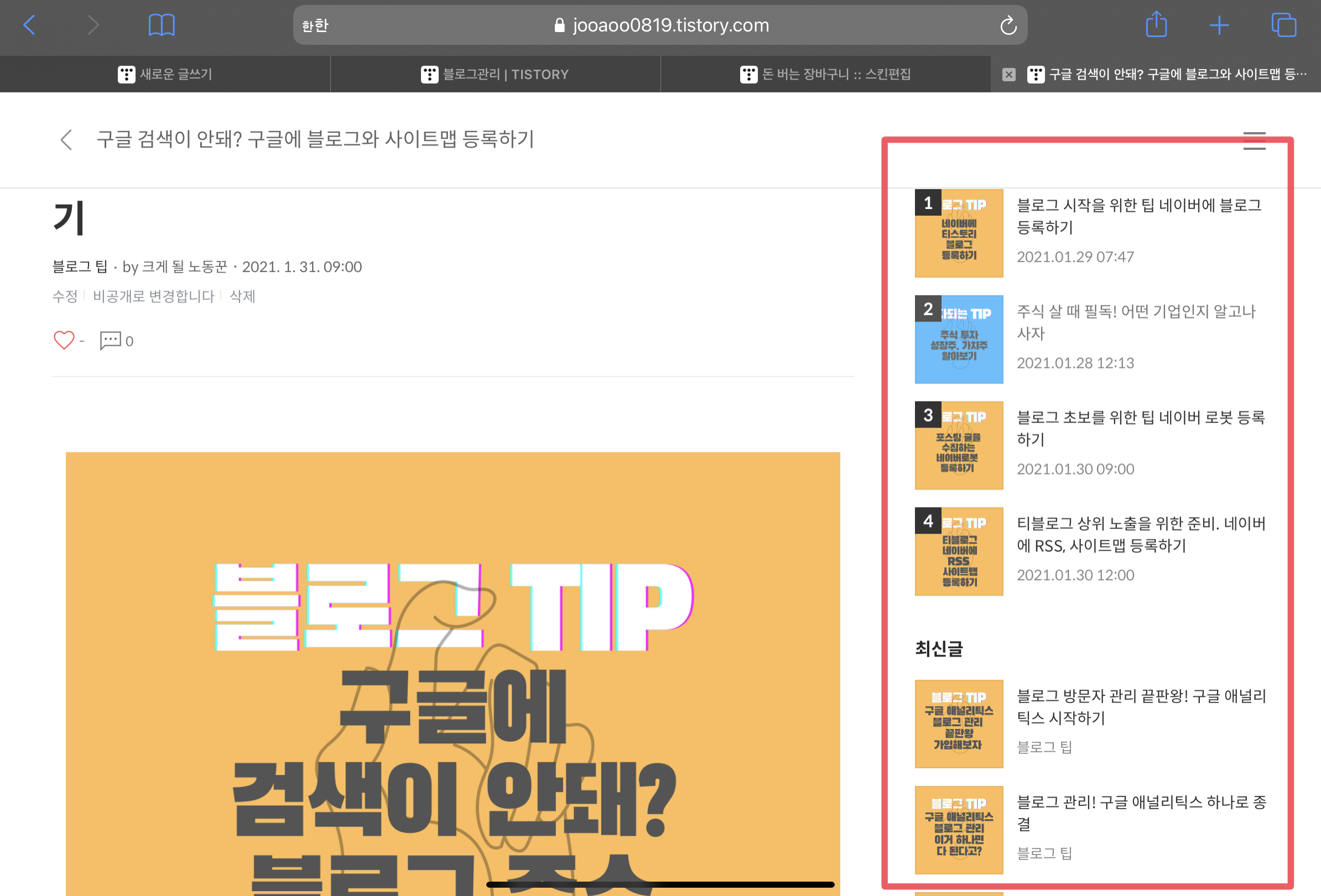
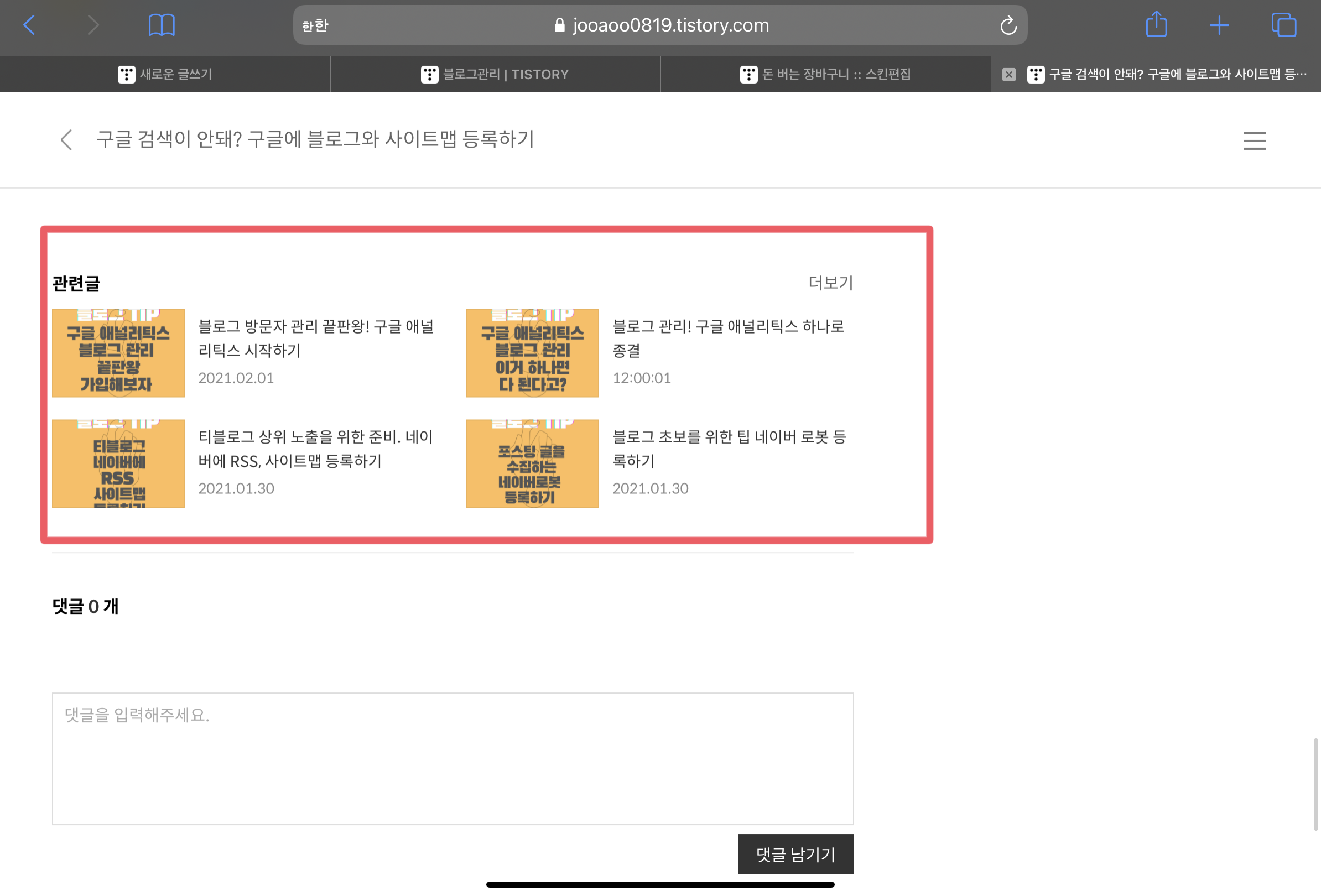
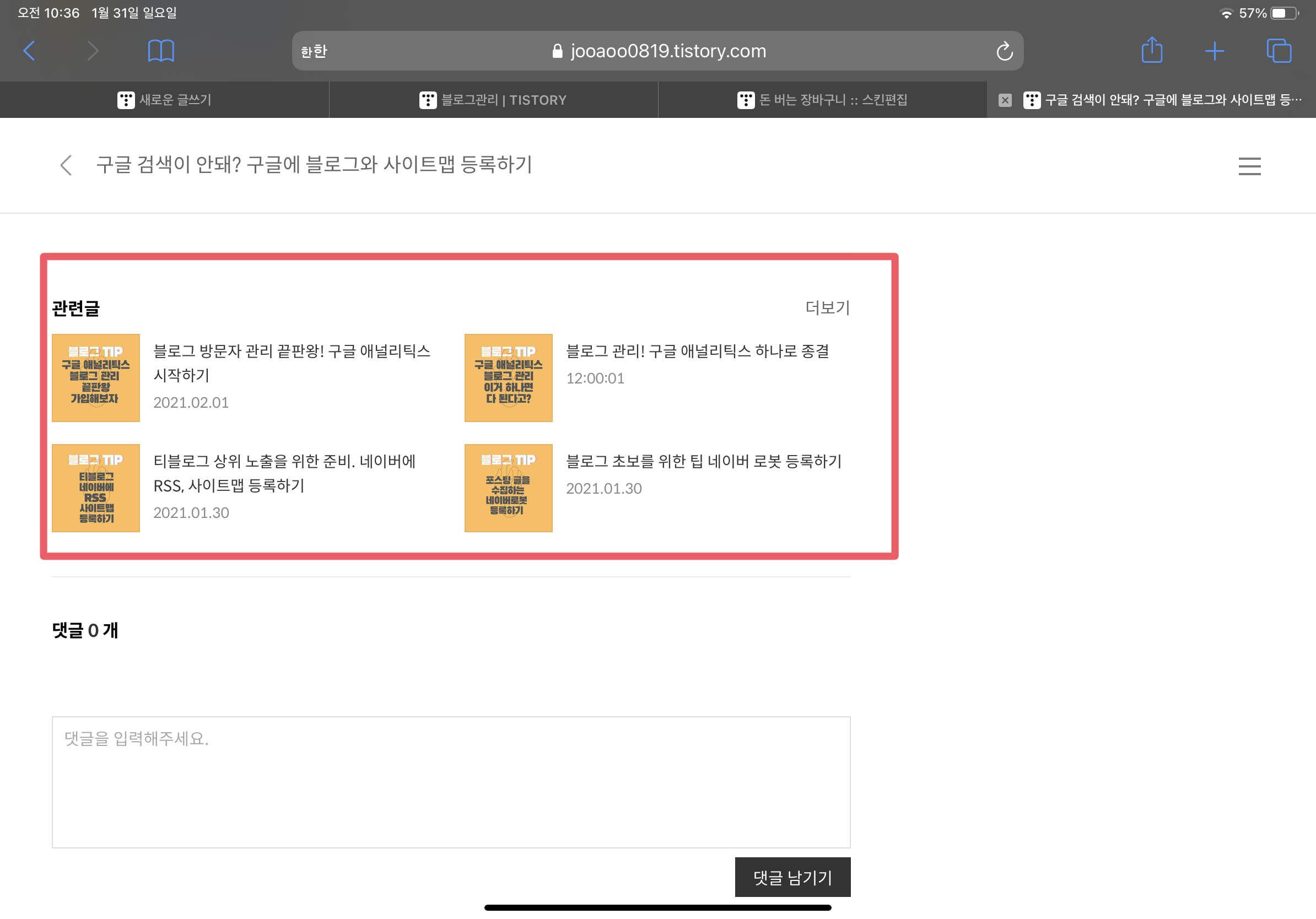
댓글창 위에 표시된 관련글 썸네일 크기 비율 수정




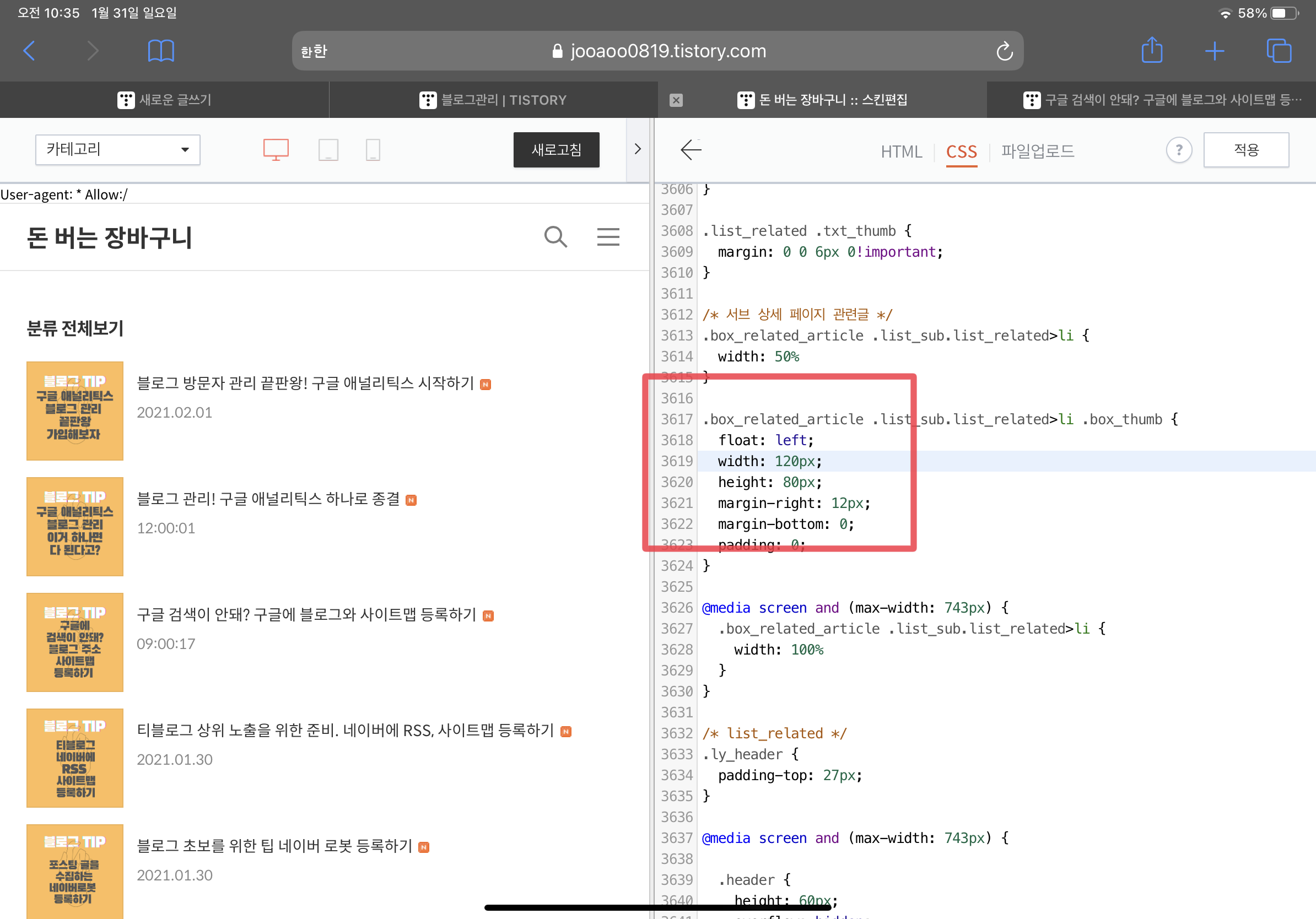
1. CSS 에서 3619 줄을 찾아갑니다.
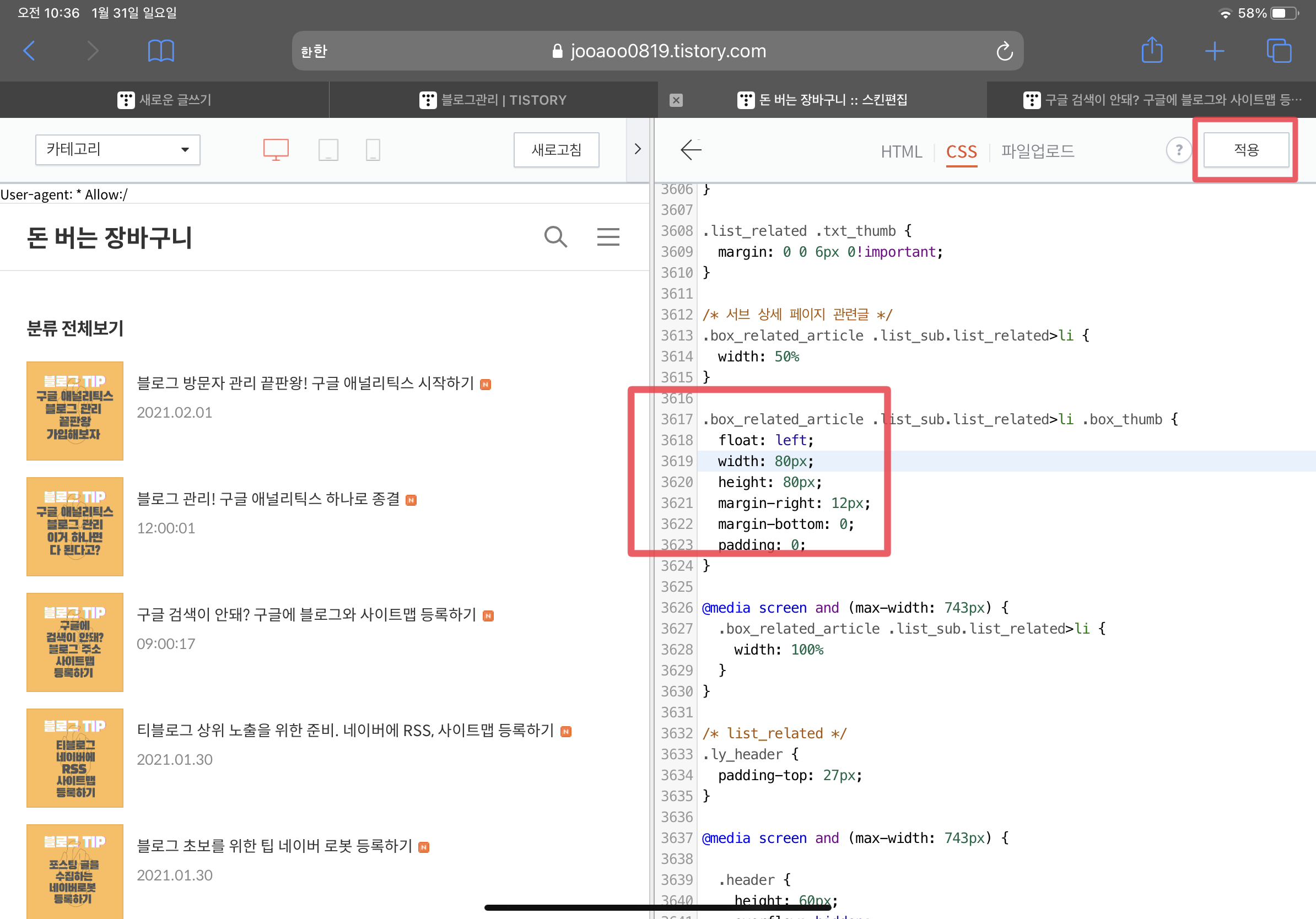
2. width 에 표시된 '120px' ▶ '80px'로 변경해주고 적용.
3. 새로고침을 하고 변경됬는지 확인.
처음에 썸네일 크기 변경하는 법을 알아보면서 검색 상위에 있는 블로그를 참고하여 진행했었는데, 아무리 찾아도 그 번호에 같은 내용이 없었습니다. HTML 사용이 익숙하지 않았기에 다른 부분을 훑어보기도 힘들었죠. 반나절을 끙끙 앓다가 포기했었는데, 우연히 다른 글을 살펴보다가 스킨에 따라서 내용이 틀릴 수 있다는 것을 알았죠. 다른 분들은 그런 일이 생기지 않도록 최대한 간단명료하게 정리해봤습니다.
감사합니다. :D
'취미 > 블로그 운영' 카테고리의 다른 글
| 블로그 최적화 오류 해결 방법 ! - 상위 노출하는 법 (14) | 2021.02.04 |
|---|---|
| 초보블로그 글쓰기 팁! 8가지 기능 활용하기 (14) | 2021.02.03 |
| 블로그 방문자 관리 끝판왕! 구글 애널리틱스 시작하기 (0) | 2021.02.01 |
| 블로그 관리! 구글 애널리틱스 하나로 종결 (0) | 2021.01.31 |
| 구글 검색이 안돼? 구글에 블로그와 사이트맵 등록하기 (2) | 2021.01.31 |
